
Typora 使用 Lsky Pro V2.x 自动上传图片到图床
本文最后更新于 2024-07-06,文章内容可能已经过时。
本文对接的是 PicGo-Core + Lsky Pro V2.x ,完成复制图片到 Typora 后自动上传
请提前准备好 Node.js 环境,PicGo-Core 依赖于 Node.js
1 安装 PicGo-Core
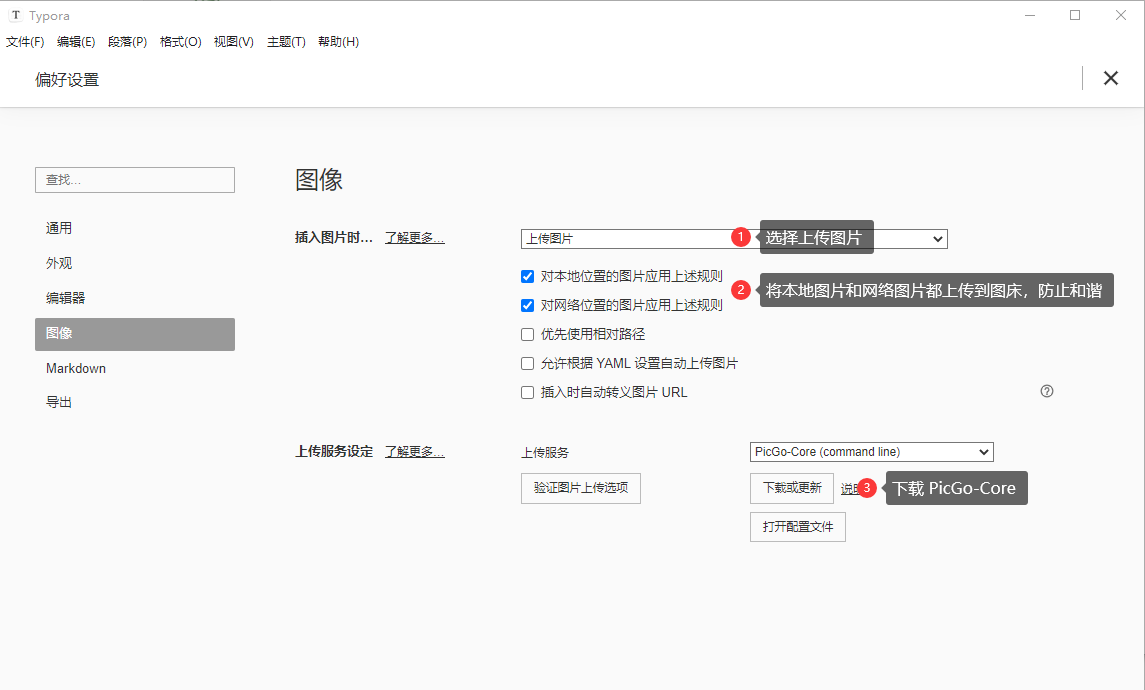
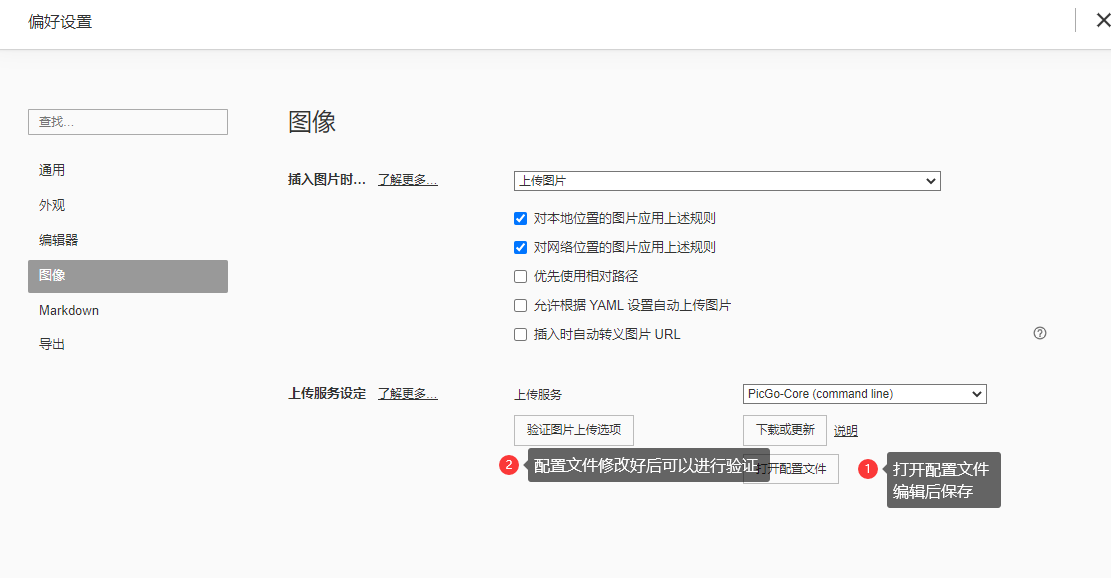
打开 Typora 的偏好设置,在图像中下载 PicGo-Core (command line) 并开启插入图片时上传图片。

下载成功后可以点击 验证图片上传选项 查看日志获取到下载路径,也可以直接到 C:\Users\当前用户名\AppData\Roaming\Typora\picgo 的对应子级目录下找到 picgo.exe。
2 安装插件并设置
2.1 安装插件
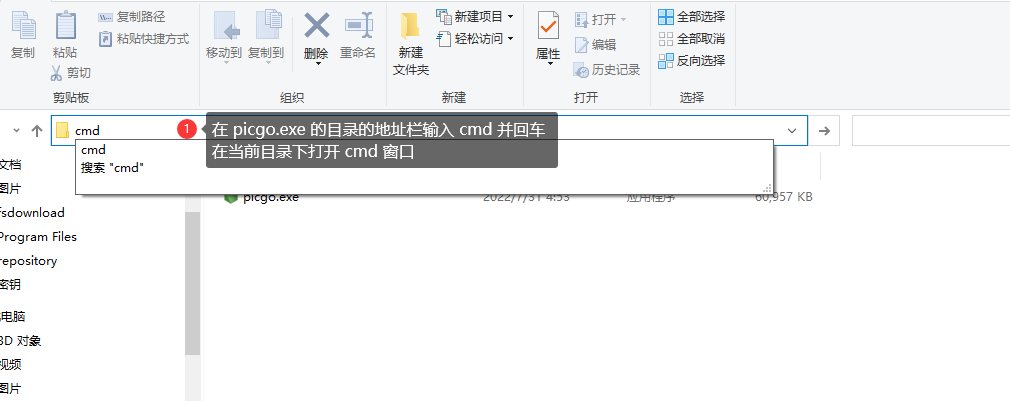
在 picgo.exe 目录下的地址栏输入cmd,在当前文件夹打开Dos控制台

输入命令安装 lskypro 插件:
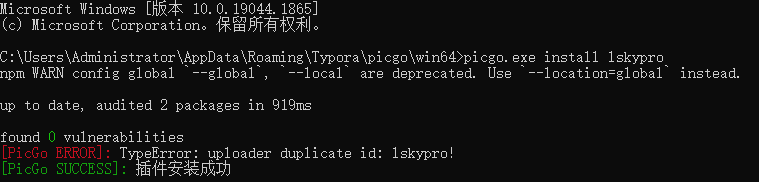
picgo.exe install lskypro

以上步骤网上都有,下面开始踩坑了
以上步骤网上都有,下面开始踩坑了
以上步骤网上都有,下面开始踩坑了
2.2 修改插件代码
这里继续按照网上的教程去配置就已经开始不对了,因为这个插件他应该是 Lsky Pro V1.x ,在 V2.x 版本中上传接口已经做出了调整,需要修改插件。
可以使用 Everything 进行查找 picgo-plugin-lskypro 的安装目录,或者直接进入 C:\Users\当前用户名\.picgo\node_modules\picgo-plugin-lskypro\src 目录找到 index.js,这里的用户名如果安装 Typora 的时候选择了为所有用户安装可能不是当前登陆的用户名。
将 index.js 文件的内容替换成以下代码后进行保存
module.exports = (ctx) => {
const register = () => {
ctx.helper.uploader.register('lskypro', {
handle,
name: 'LskyPro Uploader',
config: config
})
}
const handle = async function (ctx) {
let userConfig = ctx.getConfig('picBed.lskypro')
if (!userConfig) {
throw new Error('Can\'t find uploader config')
}
try {
let imgList = ctx.output
for (let i in imgList) {
let image = imgList[i].buffer
if (!image && imgList[i].base64Image) {
image = Buffer.from(imgList[i].base64Image, 'base64')
}
const postConfig = postOptions(image, imgList[i].fileName, userConfig.url, userConfig.token)
let body = await ctx.Request.request(postConfig)
delete imgList[i].base64Image
delete imgList[i].buffer
body = JSON.parse(body)
if (body['status'] == true) {
imgList[i]['imgUrl'] = body['data']['links']['url']
} else {
ctx.emit('notification', {
title: '上传失败',
body: body.msg
})
}
}
return ctx
} catch (err) {
ctx.emit('notification', {
title: '上传失败',
body: '请检查服务端或配置'
})
}
}
const postOptions = (image, fileName, url, token) => {
let headers = {
'contentType': 'multipart/form-data',
'User-Agent': 'PicGo',
'Authorization': 'Bearer ' + token
}
let formData = {}
const opts = {
method: 'POST',
url: url,
headers: headers,
formData: formData
}
opts.formData['file'] = {}
opts.formData['file'].value = image
opts.formData['file'].options = {
filename: fileName
}
return opts
}
const config = ctx => {
let userConfig = ctx.getConfig('picBed.lskypro')
if (!userConfig) {
userConfig = {}
}
return [
{
name: 'url',
type: 'input',
default: userConfig.url,
required: true,
message: '使用LskyPro的图床的API上传网址(如:https://pic.wfblog.net/api/upload)',
alias: 'Url'
},
{
name: 'token',
type: 'input',
default: userConfig.token,
required: true,
message: '在图床获取的Token',
alias: 'Token'
}
]
}
return {
uploader: 'lskypro',
register
}
}
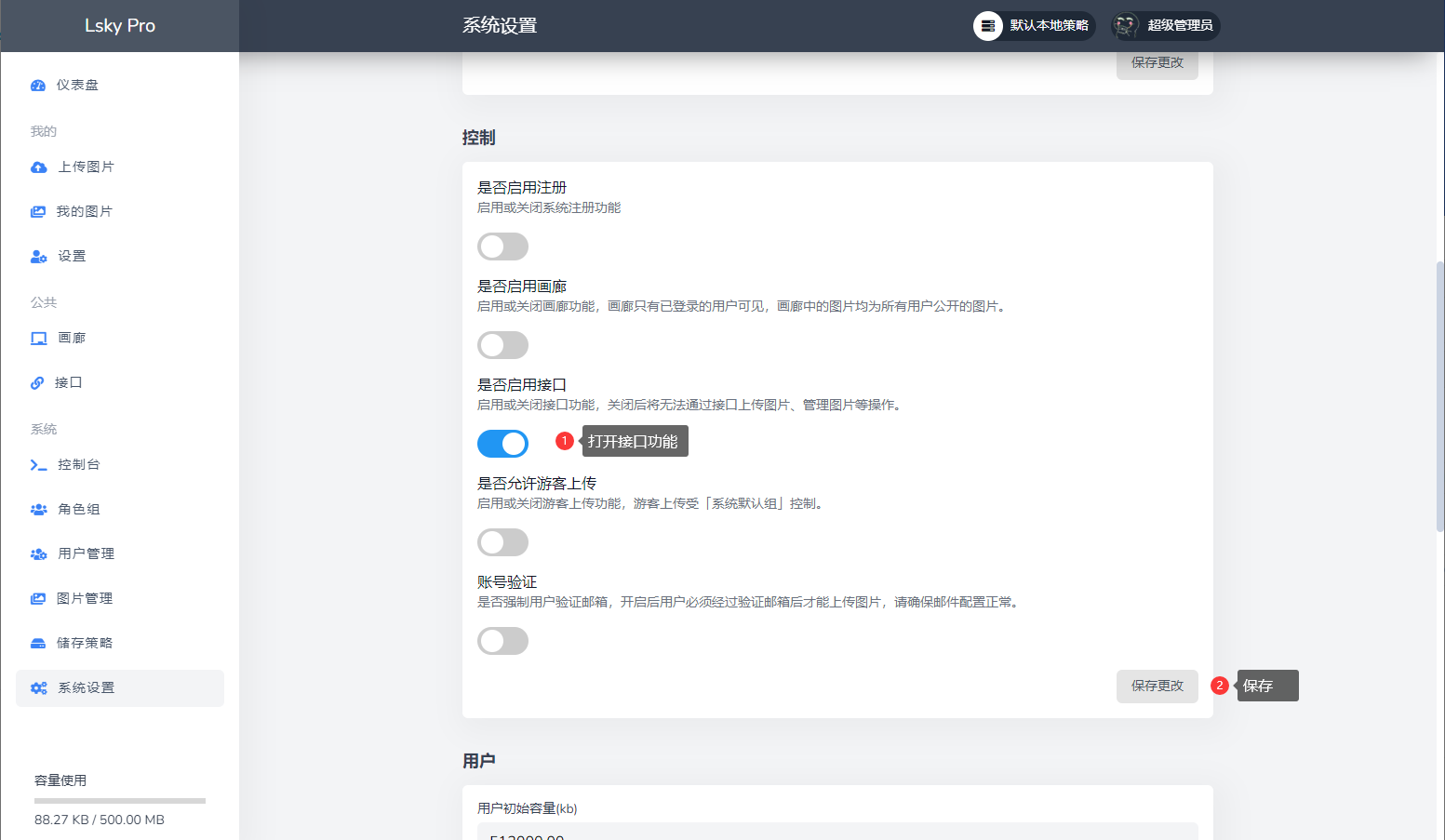
2.3 启用 Lsky Pro 接口
登陆图床的管理后端,在系统设置 -> 控制中打开是否启用接口选项。

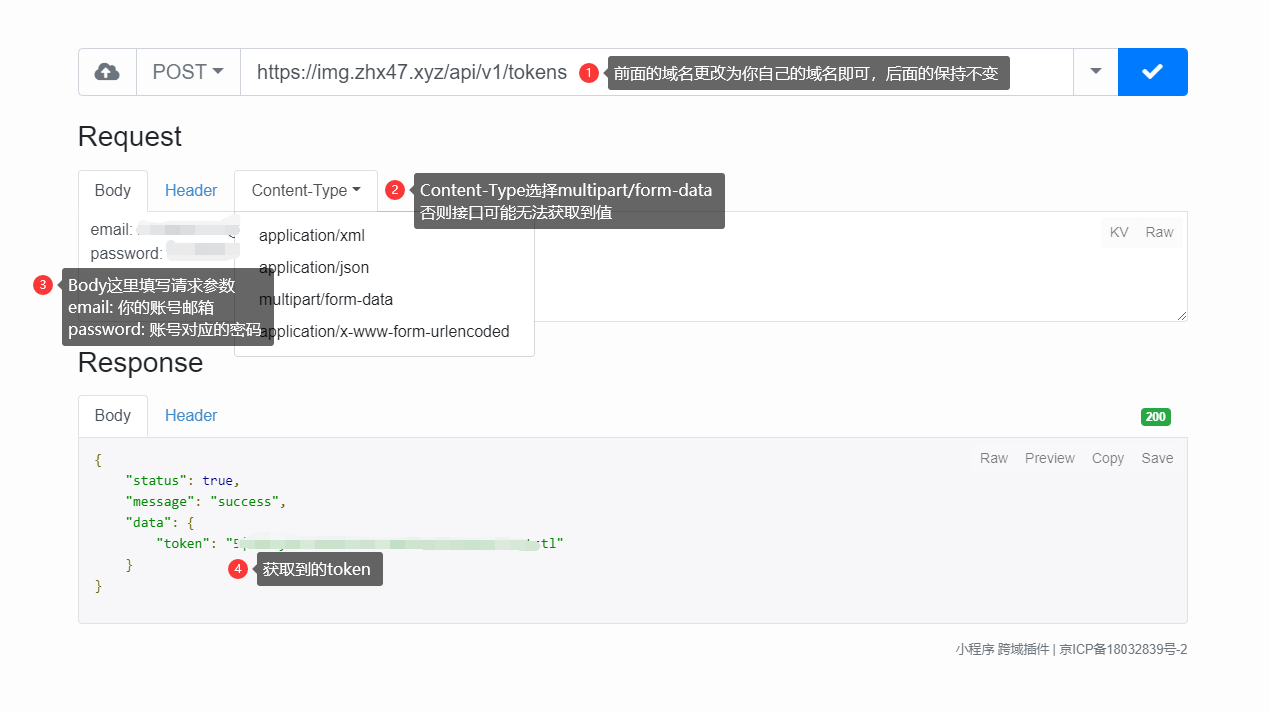
2.4 获取 Lsky Pro 接口的 Token
如果接口关闭了游客上传功能,这里需要获取账号的 token
强烈建议关闭游客上传功能,财大气粗的朋友就当作看不到吧
这里需要使用接口调试工具,本地的 Postman、ApiPost、Apifox等,也可以直接使用不需要注册的网页版Getman

2.5 设置 Typora 配置文件
Typora 打开配置文件,填入以下代码后进行保存即可完成图片自动上传。
{
"picBed": {
"current": "lskypro",
"uploader": "lskypro",
"lskypro": {
"url": "你的域名/api/v1/upload",
"token": "获取到的Token"
}
},
"picgoPlugins": {
"picgo-plugin-lskypro": true
}
}

测试结果如下:

到这里的话,使用截图工具获取到的图片直接粘贴到 Typora 就会完成自动上传到图床中
3. 踩坑总结
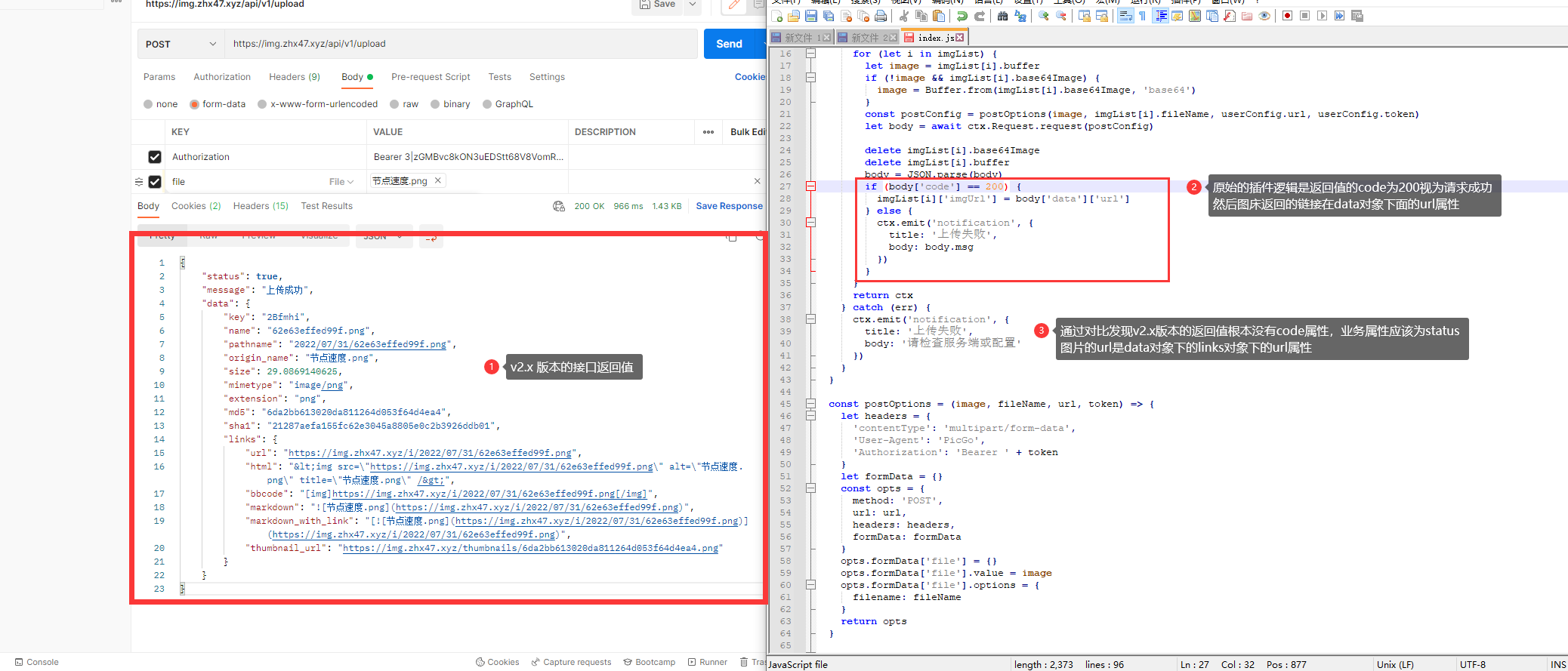
这里最坑的就是插件应该是只支持 V1.x 的版本吧,刚开始根据网上的配置后进行测试,拿到的 URL 都是 undefined,这很明显不对,然后发现网上的教程配置上传接口都是没有 /v1 字样的,这里就张了一个心眼,手动上传了一次图片进行查看返回值。

浅浅的修改插件代码后测试恢复正常